Integración y Uso de Diagramas Mermaid en Hugo
Aprende a crear e integrar diagramas Mermaid en tus posts de Hugo para visualizaciones efectivas.

🎨 Integración y Uso de Diagramas Mermaid en Hugo
Los diagramas Mermaid te permiten crear una amplia variedad de visualizaciones complejas (diagramas de flujo, secuencia, Gantt, etc.) directamente desde texto, de manera similar a Markdown. En este sitio, el soporte para Mermaid ya está configurado y listo para que lo uses en tus posts.
🚀 Cómo Usar Mermaid
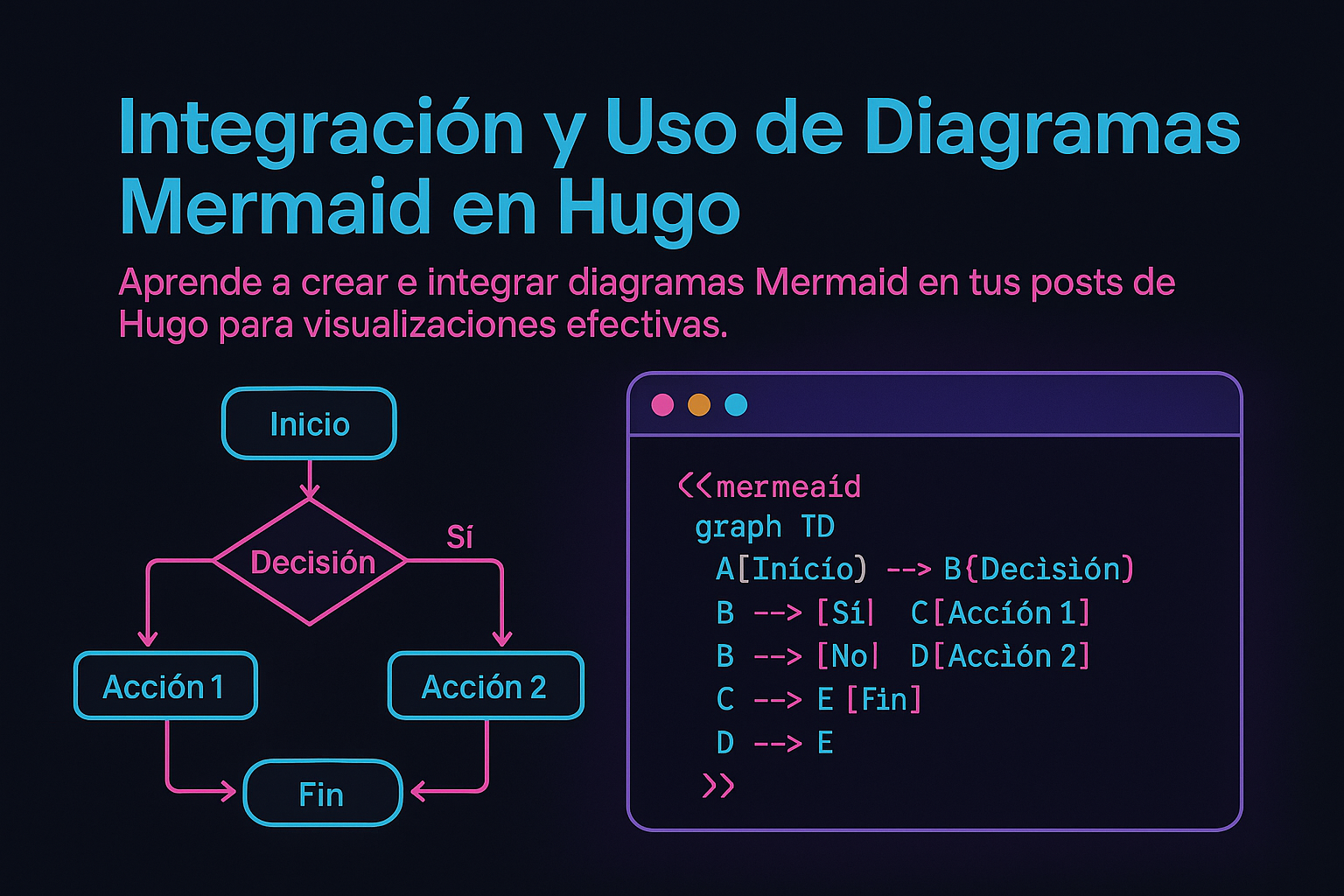
Para crear un diagrama Mermaid en cualquier post, simplemente usa un bloque de código estándar de Markdown con el lenguaje especificado como mermaid:
```mermaid
graph TD
A[Inicio] --> B{Decisión}
B -->|Sí| C[Acción 1]
B -->|No| D[Acción 2]
C --> E[Fin]
D --> E
```Hugo y el script de Mermaid se encargarán de renderizar este bloque de texto como un diagrama SVG interactivo.
📊 Tipos de Diagramas Disponibles (Ejemplos)
Mermaid soporta una gran cantidad de tipos de diagramas. Aquí algunos ejemplos:
1. Diagramas de Flujo (Flowchart)
Ideal para representar procesos, algoritmos o flujos de trabajo.
Ejemplo Básico:
graph TD
A[Inicio] --> B{¿Condición?}
B -- Texto Sí --> C[Proceso C]
B -- Texto No --> D[Proceso D]
C --> E[Fin]
D --> E
Ejemplo Más Complejo (Tomado de pruebas del sitio):
flowchart TD
A[Usuario visita página] --> B{¿Contiene código?}
B -->|Sí| C[Hugo procesa syntax highlighting]
B -->|No| D[Renderizado normal]
C --> E[¿Es Mermaid?]
E -->|Sí| F[Cargar script Mermaid]
E -->|No| G[Mostrar código resaltado]
F --> H[Renderizar diagrama]
G --> I[Mostrar botón copiar]
H --> J[Página lista]
I --> J
D --> J
2. Diagramas de Secuencia (Sequence Diagram)
Muestra cómo los objetos interactúan entre sí a lo largo del tiempo.
Ejemplo Básico:
sequenceDiagram
participant U as Usuario
participant S as Servidor
U->>S: Solicitud de autenticación
S-->>U: Respuesta de autenticación (Token JWT)
Ejemplo Más Detallado (Tomado de pruebas del sitio):
sequenceDiagram
participant Usuario
participant Hugo
participant Navegador
participant Mermaid
Usuario->>Hugo: Solicita página
Hugo->>Hugo: Procesa Markdown (incluyendo bloques Mermaid)
Hugo->>Navegador: Envía HTML (con bloques Mermaid como <pre class="mermaid">)
Navegador->>Mermaid: Script de Mermaid detecta y procesa los bloques
Mermaid->>Navegador: Renderiza los diagramas como SVG
Navegador->>Usuario: Muestra página completa con diagramas
3. Diagramas de Clases (Class Diagram)
Para modelar la estructura de un sistema orientada a objetos.
classDiagram
class Animal {
+String nombre
+int edad
+hacerSonido()
}
class Perro {
+String raza
+ladrar()
}
class Gato {
+String colorPelaje
+maullar()
}
Animal <|-- Perro
Animal <|-- Gato
Usuario "1" -- "*" Animal : tieneMascota
4. Diagramas de Entidad-Relación (Entity Relationship Diagram)
Para modelar bases de datos.
erDiagram
CLIENTE ||--o{ PEDIDO : realiza
PEDIDO ||--|{ LINEA_PEDIDO : contiene
PRODUCTO ||--|{ LINEA_PEDIDO : referenciadoEn
CLIENTE {
string id_cliente PK
string nombre
string email
}
PEDIDO {
string id_pedido PK
date fecha
string id_cliente FK
}
LINEA_PEDIDO {
string id_linea PK
string id_pedido FK
string id_producto FK
int cantidad
}
PRODUCTO {
string id_producto PK
string descripcion
float precio
}
5. Diagramas de Gantt (Gantt Chart)
Para planificación de proyectos y visualización de cronogramas.
gantt
dateFormat YYYY-MM-DD
title Cronograma del Proyecto X
excludes weekends
section Planificación
Definir Alcance :a1, 2024-07-01, 7d
Investigación :a2, after a1, 5d
Diseño Mockups :a3, after a2, 10d
section Desarrollo
Desarrollo Frontend :crit, b1, after a3, 20d
Desarrollo Backend :crit, b2, after a3, 25d
Integración :crit, b3, after b1 b2, 7d
section Pruebas
Pruebas Unitarias :c1, after b3, 5d
Pruebas Integrales :c2, after c1, 5d
UAT :c3, after c2, 7d
section Despliegue
Preparar Entorno :d1, after c3, 3d
Despliegue :d2, after d1, 2d
6. Diagramas de Estado (State Diagram)
Para describir el comportamiento de un sistema a través de sus estados y transiciones.
stateDiagram-v2
[*] --> Inactivo
Inactivo --> Activo : iniciarProceso()
Activo --> Procesando : eventoDetectado()
Procesando --> EnEspera : pausar()
EnEspera --> Procesando : reanudar()
Procesando --> Completado : finalizarExitoso()
Procesando --> Fallido : errorDetectado()
Activo --> Inactivo : detenerProceso()
Completado --> [*]
Fallido --> [*]
EnEspera --> Inactivo : cancelar()
Para muchos más tipos de diagramas (Pie, Git, User Journey, Mindmap, etc.), consulta la documentación oficial de Mermaid.
🎨 Personalización y Estilos
Mermaid permite cierta personalización directamente en el código del diagrama, como definir estilos para nodos específicos:
graph TD
A[Nodo Normal] --> B[Nodo Destacado]
C[Otro Nodo Normal] --> D{Decisión Importante}
style A fill:#f9f,stroke:#333,stroke-width:2px
style B fill:#ccf,stroke:#333,stroke-width:4px,font-weight:bold
classDef importante fill:#ff9,stroke:#555,stroke-width:3px,color:black
class D importante
También puedes usar directivas de tema o inicialización para aplicar configuraciones globales si el script de carga lo permite.
🔧 Configuración Técnica (Cómo está implementado en este sitio)
El soporte para Mermaid en este sitio Hugo se ha implementado mediante:
Render Hook para Bloques de Código: Un archivo como
layouts/_default/_markup/render-codeblock-mermaid.html(o una lógica similar dentro de unrender-codeblock.htmlmás general) se encarga de detectar los bloques de código con lenguajemermaid. En lugar de pasarlos a Chroma para resaltado de sintaxis, los envuelve en una etiqueta<pre class="mermaid">(o similar) para que el script de Mermaid los pueda encontrar y procesar.Ejemplo de
render-codeblock-mermaid.html:HTML<pre class="mermaid"> {{- .Inner | safeHTML -}} </pre> {{- .Page.Store.Set "hasMermaid" true -}}El
.Page.Store.Set "hasMermaid" truees una forma de marcar que la página actual contiene al menos un diagrama Mermaid.Script de Carga de Mermaid: En la plantilla base del sitio (generalmente
layouts/_default/baseof.html), se incluye el script de Mermaid. Este script se carga condicionalmente solo si la página actual tiene diagramas Mermaid (usando la variablehasMermaidque se estableció en el render hook).Ejemplo al final del
<body>enbaseof.html:HTML{{ if .Store.Get "hasMermaid" }} <script type="module"> import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs'; mermaid.initialize({ startOnLoad: true }); </script> {{ end }}Esto utiliza la versión ESM de Mermaid desde un CDN (jsDelivr es una opción popular).
💡 Consejos y Mejores Prácticas
- Mantén los Diagramas Simples: Evita crear diagramas excesivamente complejos que se vuelvan difíciles de leer y entender en una pantalla.
- Usa Etiquetas Descriptivas: Nombres claros y concisos para nodos, actores y conexiones mejoran la comprensión.
- Aprovecha los Estilos con Moderación: Usa colores y estilos para destacar elementos importantes, pero no sobrecargues visualmente el diagrama.
- Documenta Diagramas Complejos: Si un diagrama es intrínsecamente complejo, considera acompañarlo con una explicación en texto.
- Revisa la Sintaxis: Mermaid tiene su propia sintaxis. Consulta la documentación oficial si algo no se renderiza como esperas.
- Prueba en Diferentes Navegadores/Dispositivos: Asegúrate de que tus diagramas se vean bien en los principales navegadores y en dispositivos móviles.
🔗 Enlaces Útiles
- Documentación Oficial de Mermaid: La fuente principal para sintaxis, tipos de diagramas y configuración.
- Editor en Línea de Mermaid (Live Editor): Excelente para probar y crear diagramas rápidamente.
- Galería de Ejemplos de Mermaid: Para ver la variedad de diagramas que puedes crear.
Con Mermaid integrado en Hugo, tienes una herramienta poderosa para enriquecer tu contenido con visualizaciones claras y efectivas.